Hello World – Coding with MakeCode
In this project you’ll learn how to create your first program using MakeCode, a block-based coding tool, and how to download and run it on a micro:bit.
You’ll need:
- A computer and browser to access MakeCode at https://makecode.microbit.org/v0
- A micro:bit
- A USB cable to link your micro:bit to the computer
You’ll learn
- How to code with blocks using the MakeCode editor
- How to download your code and copy it onto a micro:bit
- How to display text on a micro:bit
- How to display an image on a micro:bit

Using the MakeCode platform
In a browser go to the MakeCode website: https://makecode.microbit.org/v0

In the MakeCode editor you’ll see a simulation of a micro:bit on the left. This will run you code just as it would on the real thing so you can use it to test your code before copying onto the micro:bit.
On the write is the code area and, in between, where you can select code block to drag onto the code area.
Within the code area look for two blocks:
- on start – any code you add here will run just once, when the micro:bit is started, or reset
- forever – any code you add here will loop forever
Underneath the micro:bit simulator, you can give your project a name and, when ready, download it onto your computer. From there you can copy the resulting file to the micro:bit and run it.

Hello World using MakeCode
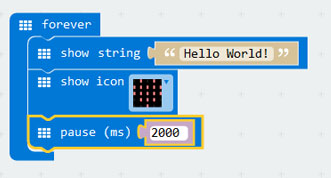
When programmers are learning a new language, we tend to write a short line program that prints the message “Hello world!”. Drag the blocks shown here one at a time and then read below about what each one does.

Before we flash this onto the micro:bit we need to download it.
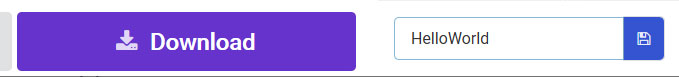
First, give you project a name by entering it next to the Download button.
Click on the Download button and save the file to a folder on your computer or network. Once it’s saved you’ll notice that MakeCode adds the correct file extension so it becomes microbit-HelloWorld.hex.
This .hex file now needs to be copied onto the micro:bit.



This is a loop. All the blocks of code that appear in the block of code underneath will be repeated forever!

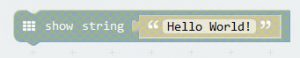
display refers to the 25 red LEDs on the micro:bit so this will scroll the text in the brackets across the LEDs.

This will show an image of a heart on the display.

The micro:bit will sleep for 2,000 milliseconds. That’s the same as 2 seconds.
